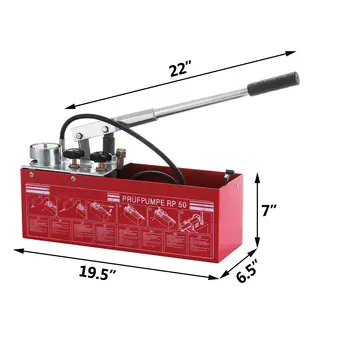
Descripción del producto
Cuerpo del documento, div, ul, li, ol, h1, h2, h3, h4, h5, h6, input, textarea, select, p, dl, dt, dd, una, img, botón, la forma, la tabla, th, tr, td, tbody, article, aside, detalles, figcaption, la figura, el pie de página, encabezado, menú, nav, section { margin: 0; padding: 0; box-sizing: border-box; } .clearfix:antes de, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } @font-face #pc .encabezado { width: 1200px; altura: 235px; margin: 0 auto; } #pc .encabezado .navBox { width: 100%; height: 50px; background: #000000; } #pc .encabezado .navBox ul { width: 900px; height: 50px; border-bottom: 1px solid #53514C; margin: 0 auto; } #pc .encabezado .navBox ul li { width: 25%; height: 100%; list-style: none; float: left; position: relative; } #pc .encabezado .navBox ul li a { width: 100%; height: 100%; display: block; text-align: center; padding-top: 10px; color: #FEFEFE; font-size: 11px; text-decoration: none; } #pc .encabezado .navBox ul li p { font-weight: bold; } #pc .encabezado .navBox ul li i { position:absoluta; right: 0; parte inferior: 12 px; width: 1px; height: 20px; background: #53514C; } #pc .encabezado .logoBox { width: 100%; height: 130px; background: #000; } #pc .encabezado .logoBox .imgBox { width: 900px; height: 130px; margin: 0 auto; } #pc .encabezado .logoBox .imgBox .a la izquierda { width: 470px; height: 100%; float: left; } #pc .encabezado .logoBox .imgBox .a la derecha { width: 500px; height: 100%; float: right; } #pc .encabezado .caja de iconos { width: 100%; height: 55px; background: #252525; } #pc .encabezado .caja de iconos .centerBox { width: 900px; height: 100%; margin: 0 auto; } #pc .encabezado .caja de iconos .centerBox .a la izquierda { width: 334px; height: 100%; float: left; padding: 0px 50px; } #pc .encabezado .caja de iconos .centerBox .a la izquierda .img { float: left; height: 100%; padding-top: 5px; } #pc .encabezado .caja de iconos .centerBox .a la izquierda .info { float: left; color: #fff; margin-left: 18px; } #pc .encabezado .caja de iconos .centerBox .a la izquierda .info p { font-size: 18px; line-height: 18px; font-weight: bold; margin-top: 7px; } #pc .encabezado .caja de iconos .centerBox .a la izquierda .infospan { font-size: 14px; display: block; } #pc .encabezado .caja de iconos .centerBox .a la derecha { width: 572px; height: 100%; float: right; } #pc .encabezado .caja de iconos .centerBox .a la derecha .img { float: left; height: 100%; padding-top: 9px; } #pc .encabezado .caja de iconos .centerBox .a la derecha .info, #pc .encabezado .caja de iconos .centerBox .a la derecha .horas { color: #fff; } #pc .encabezado .caja de iconos .centerBox .a la derecha .info p, #pc .encabezado .caja de iconos .centerBox .a la derecha .horas p { font-size: 18px; font-weight: bold; line-height: 30px; } #pc .encabezado .caja de iconos .centerBox .a la derecha .info útil, #pc .encabezado .caja de iconos .centerBox .a la derecha .horas span { font-size: 11px; float: left; } #pc .encabezado .caja de iconos .centerBox .a la derecha .info { height: 100%; float: left; margin-left: 26px; } #pc .encabezado .caja de iconos .centerBox .a la derecha .info útil:last-child { margin-left: 20px; } #pc .encabezado .caja de iconos .centerBox .a la derecha .horas { height: 100%; float: left; margin-left: 50px; position: relative; } #pc .encabezado .caja de iconos .centerBox .a la derecha .horas::before { content: ""; width: 1px;height: 40px; background: #fff; position: absolute; left: -espacio de 25 píxeles situado; top: 7px; } #pc .artículo { width: 900px; font-family: Arial, sans-serif; margin: 0 auto; word-wrap:break-word; } #pc .artículo .mapBox { width: 100%; height: 374px; background-color: #fff; } #pc .artículo .mapBox .a la izquierda { width: 450px; height: 100%; float: left; padding-top: 50px; position: relative; } #pc .artículo .mapBox .a la izquierda span { font-size: 11px; font-weight: bold; color: #000; position: absolute; } #pc .artículo .mapBox .a la izquierda span.ca { left: 20px; parte inferior: 125px; } #pc .artículo .mapBox .a la izquierda span.tx { left: 198px; parte inferior: 78px; } #pc .artículo .mapBox .a la izquierda span.ky { left: 264px; parte inferior: 160px; } #pc .artículo .mapBox .a la izquierda span.nj { right: 58px; top: 154px; } #pc .artículo .mapBox .a la derecha { width: 520px; height: 100%; float: right; } #pc .artículo .mapBox .a la derecha h1 { font-size: 18px; color: #900900; margin-top: 40px; margin-left: 7px; } #pc .artículo .mapBox .a la derecha .listBox { width: 100%; height: 113px; border: 1px solid#CFCAC0; margin-top: 17px; padding-top: 13px; padding-left: 22px; } #pc .artículo .mapBox .a la derecha .listBox div { width: 100px; float: left; font-size: 12 px; margin-right: 24px; line-height: 20px; } #pc .artículo .mapBox .a la derecha .listBox div p { font-weight: bold; } #pc .artículo .mapBox .a la derecha .ventaja #pc .artículo .mapBox .a la derecha .atención { padding-left: 7px; font-size: 12 px; line-height: 20px; margin-top: 15px; } #pc .artículo .mapBox .a la derecha .ventaja p, #pc .artículo .mapBox .a la derecha .atención p { font-weight: bold; } #pc .artículo .bgimgBox { width: 100%; background-color: #fff; position: relative; } #pc .artículo .pro_desc{ font-size:16px; font-weight:bold; línea-altura:36px; } #pc .artículo .bgimgBox .bginfo { position: absolute; derecha: 50px; top: 125px; width: 250px; max-height: 250px; background-color: rgba(255,255,255,.7); color: #000; /*palabra de salto: salto-todos;*/ padding: 10px; /*overflow: hidden; transformar: translateY(-50%);*/ } #pc .artículo .bgimgBox img { width: 100%;margin-top:15px; } #pc .artículo .producto { width: 100%; line-height: 19px; margin-top: 5px; margin-bottom:20px; } /* #pc .artículo .producto .introducción { font-size: 14px; font-weight: bold; } #pc .artículo .producto div { font-size: 12 px; }*/ #pc .artículo .características { width: 100%; margin-top: 15px; } #pc .artículo .características h1 { font-size: 16px; } #pc .artículo .características ul li { width: 250px; float: left; list-style: none; margin-top: 30px; line-height: 19px; /*altura:498px;*/ } #pc .producto1{ line-height: 19px; } #pc .producto1 .introducción{ font-size:16px; font-weight:bold; line-height:40px; } #pc .artículo .características ul li:nth-child(3n-1) { margin-left: 35px; margin-right: 35px; } #pc .artículo .características ul li .imgBox { width: 100%; height: 250px; border: 1px solid #A8A39F; } /*#pc .artículo .características ul li p { font-size: 12 px; line-height: 34px; }*/ #pc .artículo .características ul li div { font-size: 10px; line-height: 20px; } #pc .artículo .el parámetro { width: 100%; margin-top: 40px;margin-bottom: 30px; } #pc .artículo .parámetro .imgBox { width: 250px; height: 333px; float: left; } #pc .artículo .parámetro .imgBox img { width: 100%; height: 100%; } #pc .artículo .parámetro .información { width: 300px; height: 100%; float: left; padding-right: espacio de 25 píxeles situado; padding-left: 40px; } #pc .artículo .parámetro .información .intro1{ margin:20px auto; } #pc .artículo .parámetro .información .intro1 ul{ paddin
- De combustible: eléctrico
- Conexión Pulgadas: R 1/2 pulgada
- El poder: Hidráulica
- Estructura: Auto-Cebado De La Bomba
- Certificación: CE
- El uso de: Bomba De Aire
- Característica 4: Resistencia A La Baja Temperatura
- Característica 1: Doble sistema de válvula
- Cuentan con 2: Ergonomía de diseño de la manija
- Rango De Presión: De 0 a 50 bar
- El Volumen De Los Recipientes: 12 l
- Origen: China
- Característica 3: Empresa de contenedor de acero
SKU: w182256
| Stepan89 2021-01-06 5/5 |
Perfect. Good quality product. |
| Craniuzin 2020-10-18 5/5 |
Very fast delivery. All works as described. Looks solid. easily adding liquid to solar system or heater. |
| Wasowmartin 2021-01-27 5/5 |
Perfect price quality, carnation to another brand |