Descripción del producto
.aeplgcon { position: fixed; top: 35%; right: 5px; background: #000000ad; color: #fff; z-index: 9999999; ancho: 190px; } .aeplgcon p { padding: 10px 0; margin: 0; line-height: normal; text-align: center; font-size: 16px; background: #FF5959; } .aeplgcon ul { text-align: left; padding-left: 0; margin-left: 0; margin-bottom: 0; overflow: hidden; } .aeplgcon ul li.nav { padding: 0 15px; border-top: 1px solid #595959; } .aeplgcon ul li.nav:hover { background: #00000059; } .aeplgcon ul li a { color: #fff; padding: 10px 0; display: block; font-size: 13px; } .aeplgcon ul li.nav.ahora:before { content: "·"; position: absolute; color: #fff700; left: 5px; text-align: center; línea-altura: 36px; font-size: 40px; } .aeplgcon i { font-style: inherit; font-size: 13px; color: #ffc100; línea-altura: 34px; display: block; } .aeplgcon em:hover { background: #d25353; } .aeplgcon em { font-style: normal; ancho: 22px; height: 20px; display: inline-block; text-align: center; position: absolute; top: 0; left:0px; color: #fff; cursor: pointer; font-size: 15px; } .aeplgcon em.showPOP { left: -68px; background: #FF5959; ancho: 62px; padding: 1px; font-size: 14px; text-align: center; border-radius: 3px; } .sweetAlert { margin-top: -372px; izquierda: 18%; a la derecha: 2%; top: 51%; overflow: auto; height: 90%; z-index: 9999999999; } .sweetAlertNormal { width: 450px; left: 50%; height: auto; top: 50%; } .aezsmain .elegido-contenedor-single { z-index: 100000; } .aezsmain .elegido-contenedor-single .elegido-single { padding-top: 5px; } .aezsmain .elegido-contenedor-single .elegido soltar .elegido-resultados { text-align: left; font-weight: normal; } .aezsmain .elegido-contenedor-single .elegido-search input[type="text"] { box-sizing: border-box; display: block; height: 30px; }
(请务必与运费模板配合使用) x .aezsmain .table > thead > tr > th, .aezsmain .table > tbody > tr > th, .aezsmain .table > tfoot > tr > th, .aezsmain .table > thead > tr > td .aezsmain .table > tbody > tr > td .aezsmain .table > tfoot > tr > td { text-align: center; } .aezsmain .table > thead > tr > th { background: #BDD7EE; color: #000; font-size: 14px; vertical-align: middle; } .aezsmain .table > thead > tr > th pequeño { font-weight: normal; } .aezsmain #tableFeeDetail > tbody > tr > td { background: #f3f3f3; font: 400 15px Arial; padding-top: 10px; padding-bottom: 10px; } .aezsmain .tableDJ { margin-bottom: 10px; } .aezsmain #tableInputInfo.table > tbody > tr > td { padding: 0; } .aezsmain #tableInputInfo de entrada { width: 100px; height: 38px; border: none; margin: 0; display: inline-block; text-align: center; font: 400 15px Arial; } .aezsmain .allfreecountrys { padding-top: 10px; } .aezsmain .allfreecountrys .ibox-title { background: #F5F5F6; } .aezsmain .allfreecountrys.ibox-content { padding: 0; } .aezsmain .allfreecountrys .ibox-tabla de contenido { width: 100%; margin: 0 !importante; font-size: 12 px; font-weight: normal; margin-top: -1px !importante; } #popSkuCon { font-weight: 600; color: #575757; padding-left: 20px; padding-right: 20px; z-index: 99999999999; text-align: center; line-height: 22px; } #popSkuCon > div { text-align: left; } #popSkuCon > div p { font-weight: bolder; margin: 0; } #popSkuCon > div ul { padding-left: 9px; } #popSkuCon > div ul li { display: inline-block; margin-left: 9px; cursor: pointer; } #popSkuCon de entrada { width: auto; height: auto; display: inline-block; cursor: pointer; vertical-align: top; margin-right: 1px; } .aezsmain .jexcel { width: 100%; } .aezsmain .jexcel td { vertical-align: middle; } .aezsmain .pricingBtn { color: blanco; display: none; background-color: rgb(26, 179, 148); } .aezsmain .pricingBtn:hover { color: white; background-color: rgb(0, 169, 141); } .aezsmain.dulce-alerta.btnClose{ position: absolute;parte superior: 45px; derecha: 3px; height: 30px; width: 30px; padding: 0; margin: 0; line-height: 30px; background-color: #fff; border-radius: 50%; font-size: 17px; margin-left: 183px; margin-top: -94px; color: #999; } .aezsmain.dulce-alerta.btnClose:hover{ background-color: #7b7b7b; color: #fff; } .aezsmain .nav { width: 230px; border: 1px solid #ccc; } .aezsmain .nav span { display: block; width: 114px; border-left: 1px solid #ccc; text-align: center; line-height: 32px; font-size: 13px; color: #666; float: left; cursor: pointer; } .aezsmain .nav útil.active { background: #52AA8E; color: #fff; } .aezsmain .nav span:first-child { border: 0; } .aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice { width: 600px; position: fixed; a la izquierda: 48%; top: 40%; z-index: 9999; font-size: 14px; margin-left: -200px; margin-top: -68px; background: #fff; border-radius: 5px; padding: 10px 15px; text-align: left; } .vender-o-seleccione opciones .opciones-contenido{max-height:2000px!importante;}/*新增*/ .aezsmain .pop2Hint { width: 450px; position: fixed; a la izquierda: 48%; top: 40%; z-index: 99999; font-size: 14px; margin-left: -200px; margin-top: -68px; background: #fff; border-radius: 5px; padding: 10px 15px; text-align: left; box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/ } .aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title { font-size: espacio de 25 píxeles situado; font-weight: 600; color: #575757; text-align: center; padding-top: 10px; padding-bottom: 15px; } .aezsmain .pop2con de entrada{ display: inline-block; width: 470px; height: 30px; font-size: 14px; } .aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{ text-align: right; } .aezsmain .pop2freeNotice .btncon a { background-color: #1AB394; border-color: #1AB394; color: white; } .aezsmain .pop2con .btncon una,.aezsmain .pop2Smt .btncon una,.aezsmain .pop2Hint .btncon un { margin-right:5px; background-color: #1AB394; border-color: #1AB394; color: blanco; width: 60px; font-size: 14px; } .aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt { color: rgb(103,106,108); background-color:white; border-color: rgb(231,234,236); } .aezsmain #btnpop2cancel:hover.aezsmain #pop2cancelSmt:hover { border-color: rgb(210,210,210); } .aezsmain .pop2Hint .btncon a:active { border-color: #1AB394; background-color: #1AB394; } .aezsmain .pop2overlay{ background-color: rgba(0, 0, 0, 0.4); position: fixed; left: 0; right: 0; top: 0; bottom: 0; } .aezsmain .pop2Hint p{ color: #797979; font-size: 15px; text-align: center; font-weight: 300; position: relative; float: none; margin-bottom: 18px; padding: 0; line-height: normal; }Descripción:
- Número De Modelo: EOB021
- Cantidad: 1pc
- Material: Cristal Y Metal
- El uso de: De Viaje,Regalo De Cumpleaños,La Decoración Del Hogar
- Nombre De La Marca: LHINSOR
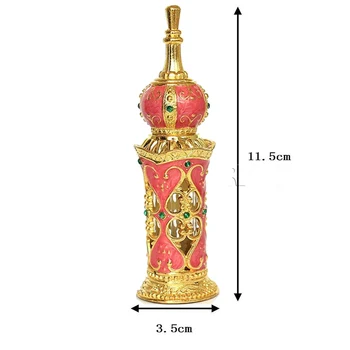
- Tamaño: 11.5cm*3.5cm
- Capacidad: 12ml
- Origen: CN(Origen)
SKU: w172023
| Mandersf 2021-01-11 5/5 |
The bottle is just a miracle! I'm happy! |